If you are using Resharper 7 and Visual Studio 2012 and want to see Intellisense for your JavaScript files you’re in trouble. Not insurmountable trouble but just enough to waste a few of your precious development hours figurering out a working solution.
I have set up a minimal example where the issue with Reshaper 7 is proven without a doubt.
Update 15th August 2013: JetBrains has confirmed to me that this is an issue (unimplemented feature) in Resharper and that there are no plans on fixing/adding it to the tool.
The example is taken directly from Microsoft’s documentation on how to Extend Visual Studio 2012 JavaScript Intellisense (see the section “To add an IntelliSense annotation”).
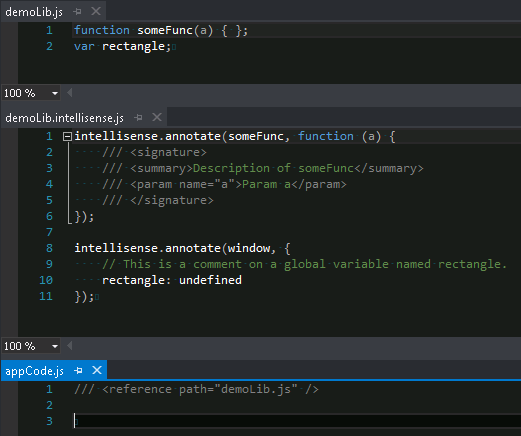
Here you see the three files (demoLib.js, demoLib.intellisense.js and appCode.js) setup in Visual Studio 2012. Visual Studio 2012 and Resharper 7 are both set to their default setting values.

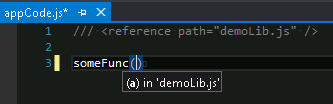
When you now enter “someFunc(” in the “appCode.js” text-editor window you would expect to see the enriched Intellisense popup with function parameter and description data shown. Alas, all you get is this:

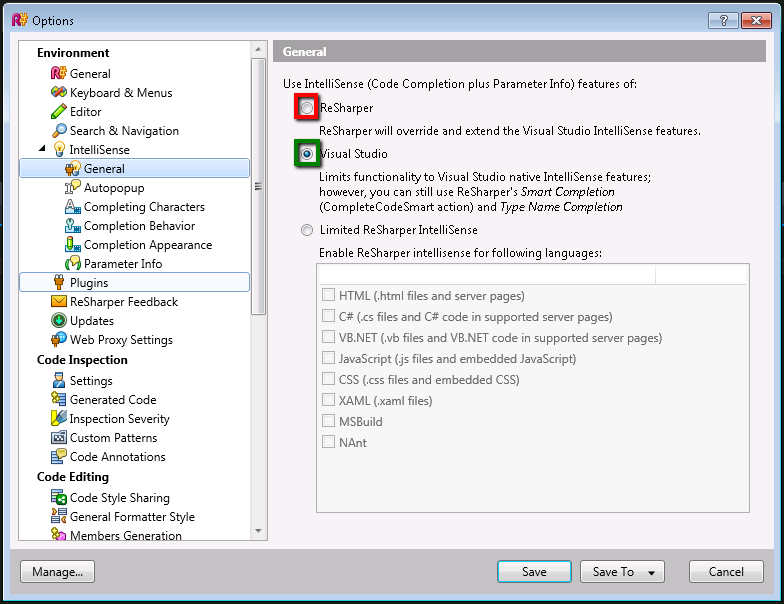
Resharper 7 does apparently not integrate with Visual Studio 2012’s Intellisense design-time script environment, and is thus unable to show the annotated data available through the Visual Studio native JavaScript design-time object “intellisense”. To overcome this problem, you need to disable Resharper’s JavaScript Intellisense: Menu -> Resharper -> Options… -> Intellisense -> General -> (select) Visual Studio

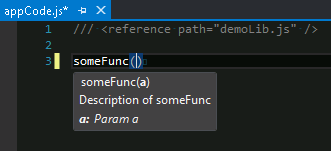
Retrying to enter “someFunc(” in the “appCode.js” text-editor window now displays the enriched Intellisense popup with function parameter and description data:

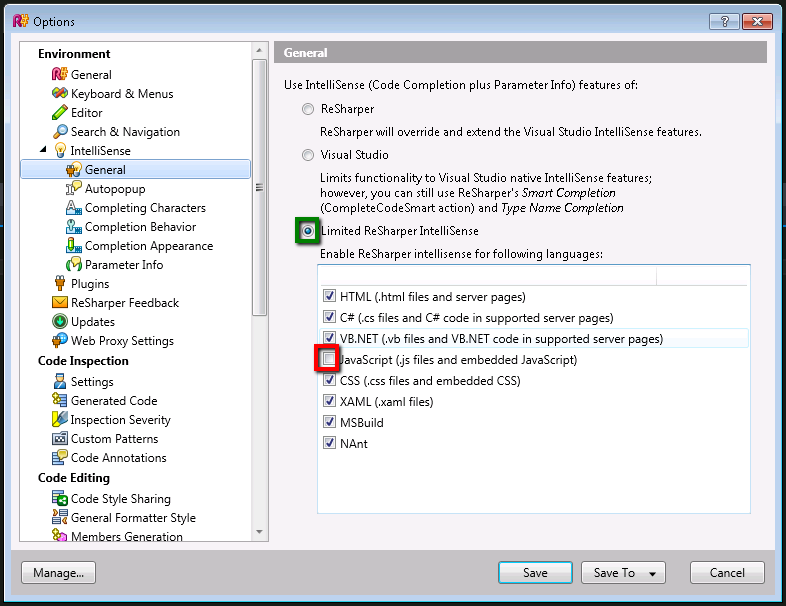
A “better” setting in Resharper 7 would most likely be to disable only Resharper’s JavaScript Intellisense:

With this setting the native Visual Studio Intellisense continues to work for JavaScript, and you have the added benefit from Resharper’s augmented Intellisense for other programming languages and file types in Visual Studio 2012.
Enjoy!